|
200
|
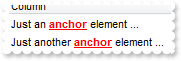
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FormatAnchor(false) = "<b><u><fgcolor=880000> </fgcolor></u></b>";
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1;
var var_Items1 = Grid1.Items;
var_Items1.CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1;
Grid1.Items.AddItem("next item");
}
</SCRIPT>
</BODY>
|
|
199
|
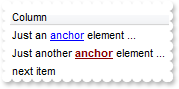
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FormatAnchor(true) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>";
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1;
var var_Items1 = Grid1.Items;
var_Items1.CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1;
}
</SCRIPT>
</BODY>
|
|
198
|
Can I change the font for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ToolTipDelay = 1;
Grid1.ToolTipWidth = 364;
Grid1.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>";
}
</SCRIPT>
</BODY>
|
|
197
|
Can I change the font for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ToolTipDelay = 1;
var var_StdFont = Grid1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
Grid1.ToolTipWidth = 364;
Grid1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
196
|
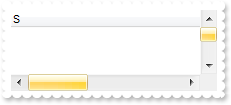
Can I change the order of the buttons in the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollOrderParts(1) = "t,l,r";
Grid1.ScrollOrderParts(0) = "t,l,r";
Grid1.ScrollBars = 15;
}
</SCRIPT>
</BODY>
|
|
195
|
The thumb size seems to be very small. Can I make it bigger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
Grid1.Columns.Add("C1").Width = 256;
Grid1.Columns.Add("C2").Width = 256;
Grid1.Columns.Add("C3").Width = 256;
Grid1.ScrollThumbSize(1) = 64;
}
</SCRIPT>
</BODY>
|
|
194
|
How can I display my text on the scroll bar, using a different font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text";
Grid1.ColumnAutoResize = false;
Grid1.ScrollHeight = 20;
Grid1.Columns.Add("C1").Width = 256;
Grid1.Columns.Add("C2").Width = 256;
Grid1.Columns.Add("C3").Width = 256;
}
</SCRIPT>
</BODY>
|
|
193
|
How can I display my text on the scroll bar, using a different font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollPartCaption(1,256) = "This is just a text";
Grid1.ScrollFont(1).Size = 12;
Grid1.ColumnAutoResize = false;
Grid1.ScrollHeight = 20;
Grid1.Columns.Add("C1").Width = 256;
Grid1.Columns.Add("C2").Width = 256;
Grid1.Columns.Add("C3").Width = 256;
}
</SCRIPT>
</BODY>
|
|
192
|
How can I display my text on the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollPartCaption(1,256) = "this is just a text";
Grid1.ColumnAutoResize = false;
Grid1.Columns.Add("C1").Width = 256;
Grid1.Columns.Add("C2").Width = 256;
Grid1.Columns.Add("C3").Width = 256;
}
</SCRIPT>
</BODY>
|
|
191
|
How do I enlarge or change the size of the control's scrollbars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollHeight = 18;
Grid1.ScrollWidth = 18;
Grid1.ScrollButtonWidth = 18;
Grid1.ScrollButtonHeight = 18;
Grid1.ScrollBars = 15;
}
</SCRIPT>
</BODY>
|
|
190
|
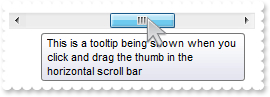
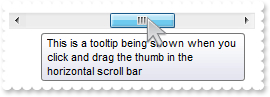
How do I assign a tooltip to a scrollbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar";
Grid1.ColumnAutoResize = false;
Grid1.Columns.Add("C1").Width = 256;
Grid1.Columns.Add("C2").Width = 256;
Grid1.Columns.Add("C3").Width = 256;
}
</SCRIPT>
</BODY>
|
|
189
|
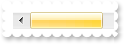
How do I assign an icon to the button in the scrollbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.ScrollPartVisible(1,32768) = true;
Grid1.ScrollPartCaption(1,32768) = "<img>1</img>";
Grid1.ScrollHeight = 18;
Grid1.ScrollButtonWidth = 18;
Grid1.ScrollBars = 5;
}
</SCRIPT>
</BODY>
|
|
188
|
I need to add a button in the scroll bar. Is this possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollPartVisible(1,32768) = true;
Grid1.ScrollPartCaption(1,32768) = "1";
Grid1.ScrollBars = 5;
}
</SCRIPT>
</BODY>
|
|
187
|
Can I display an additional buttons in the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollPartVisible(1,32768) = true;
Grid1.ScrollPartVisible(1,16384) = true;
Grid1.ScrollPartVisible(1,1) = true;
Grid1.ScrollPartVisible(1,2) = true;
Grid1.ScrollBars = 5;
}
</SCRIPT>
</BODY>
|
|
186
|
Can I display the picture aligned to the right, while the text aligned to the left

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DefaultItemHeight = 48;
Grid1.Columns.Add("C1");
var var_Items = Grid1.Items;
var s = var_Items.SplitCell(var_Items.AddItem("Text"),0);
var_Items.CellPicture(null,s) = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Items.CellHAlignment(null,s) = 2;
}
</SCRIPT>
</BODY>
|
|
185
|
How can I display a custom size picture to a cell or item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DefaultItemHeight = 48;
Grid1.Columns.Add("C1");
var var_Items = Grid1.Items;
var_Items.CellPicture(var_Items.AddItem("Text"),0) = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
}
</SCRIPT>
</BODY>
|
|
184
|
How can I display a multiple pictures to a cell or item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DefaultItemHeight = 48;
Grid1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Grid1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
Grid1.Columns.Add("C1");
var var_Items = Grid1.Items;
var_Items.CellValueFormat(var_Items.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1;
}
</SCRIPT>
</BODY>
|
|
183
|
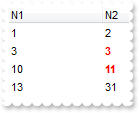
How do I change the column's foreground color for numbers between an interval - Range

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("%0 >= 2 and %0 <= 10",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 1;
Grid1.Columns.Add("N1");
Grid1.Columns.Add("N2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 2;
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem(3),1) = 3;
var var_Items2 = Grid1.Items;
var_Items2.CellValue(var_Items2.AddItem(10),1) = 11;
var var_Items3 = Grid1.Items;
var_Items3.CellValue(var_Items3.AddItem(13),1) = 31;
Grid1.SearchColumnIndex = 1;
}
</SCRIPT>
</BODY>
|
|
182
|
How do I change the item's foreground color for numbers between an interval - Range

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ConditionalFormats.Add("%0 >= 2 and %0 <= 10",null).ForeColor = 255;
Grid1.Columns.Add("Numbers");
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
Grid1.Items.AddItem(10);
Grid1.Items.AddItem(20);
}
</SCRIPT>
</BODY>
|
|
181
|
How do I change the item's background color for numbers less than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ConditionalFormats.Add("%0 < 10",null).BackColor = 255;
Grid1.Columns.Add("Numbers");
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
Grid1.Items.AddItem(10);
Grid1.Items.AddItem(20);
}
</SCRIPT>
</BODY>
|
|
180
|
How do I underline the numbers greater than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ConditionalFormats.Add("%0 >= 10",null).Underline = true;
Grid1.Columns.Add("Numbers");
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
Grid1.Items.AddItem(10);
Grid1.Items.AddItem(20);
}
</SCRIPT>
</BODY>
|
|
179
|
How do I highlight in italic the numbers greater than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ConditionalFormats.Add("%0 >= 10",null).StrikeOut = true;
Grid1.Columns.Add("Numbers");
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
Grid1.Items.AddItem(10);
Grid1.Items.AddItem(20);
}
</SCRIPT>
</BODY>
|
|
178
|
How do I highlight in italic the numbers greater than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ConditionalFormats.Add("%0 >= 10",null).Italic = true;
Grid1.Columns.Add("Numbers");
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
Grid1.Items.AddItem(10);
Grid1.Items.AddItem(20);
}
</SCRIPT>
</BODY>
|
|
177
|
How do I highlight in bold the numbers greater than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ConditionalFormats.Add("%0 >= 10",null).Bold = true;
Grid1.Columns.Add("Numbers");
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
Grid1.Items.AddItem(10);
Grid1.Items.AddItem(20);
}
</SCRIPT>
</BODY>
|
|
176
|
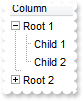
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Grid1.LinesAtRoot = 1;
Grid1.HasButtons = 4;
Grid1.HasButtonsCustom(0) = 16777216;
Grid1.HasButtonsCustom(1) = 33554432;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
}
</SCRIPT>
</BODY>
|
|
175
|
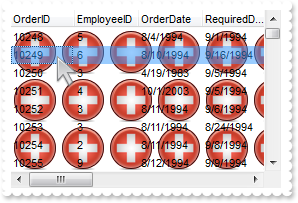
Can I use your EBN files to change the visual appearance for radio buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Grid1.RadioImage(0) = 16777216;
Grid1.RadioImage(1) = 33554432;
Grid1.Columns.Add("Radio").Def(1) = true;
var var_Items = Grid1.Items;
var_Items.AddItem("Radio 1");
var_Items.CellState(var_Items.AddItem("Radio 2"),0) = 1;
var_Items.AddItem("Radio 3");
}
</SCRIPT>
</BODY>
|
|
174
|
Can I use your EBN files to change the visual appearance for checkbox cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Grid1.CheckImage(0) = 16777216;
Grid1.CheckImage(1) = 33554432;
Grid1.Columns.Add("Check").Def(0) = true;
var var_Items = Grid1.Items;
var_Items.AddItem("Check 1");
var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1;
}
</SCRIPT>
</BODY>
|
|
173
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Grid1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
Grid1.Background(388) = 16777216;
Grid1.Background(389) = 33554432;
Grid1.Background(391) = 50331648;
Grid1.Background(260) = 16777216;
Grid1.Background(261) = 33554432;
Grid1.Background(263) = 50331648;
Grid1.ScrollBars = 3855;
Grid1.ScrollBySingleLine = true;
Grid1.Columns.Add("Def");
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
}
</SCRIPT>
</BODY>
|
|
172
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Grid1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
Grid1.Background(388) = 16777216;
Grid1.Background(389) = 33554432;
Grid1.Background(391) = 50331648;
Grid1.ScrollBars = 3855;
Grid1.ScrollBySingleLine = true;
Grid1.Columns.Add("Def");
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
}
</SCRIPT>
</BODY>
|
|
171
|
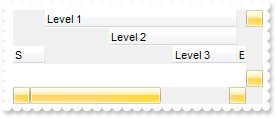
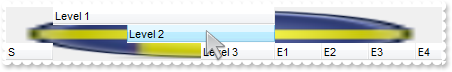
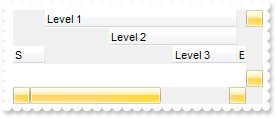
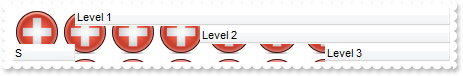
I've seen that you can change the visual appearance for the scroll bar. How can I do that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Grid1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
Grid1.Background(324) = 16777216;
Grid1.Background(325) = 33554432;
Grid1.Background(327) = 50331648;
Grid1.Background(404) = 15790320;
Grid1.Background(276) = 15790320;
Grid1.Background(511) = 15790320;
Grid1.Columns.Add("S").Width = 32;
Grid1.Columns.Add("Level 1").LevelKey = 1;
Grid1.Columns.Add("Level 2").LevelKey = 1;
Grid1.Columns.Add("Level 3").LevelKey = 1;
Grid1.Columns.Add("E1").Width = 32;
Grid1.Columns.Add("E2").Width = 32;
Grid1.Columns.Add("E3").Width = 32;
Grid1.Columns.Add("E4").Width = 32;
Grid1.ColumnAutoResize = false;
Grid1.ScrollBars = 15;
}
</SCRIPT>
</BODY>
|
|
170
|
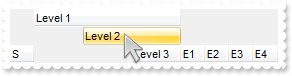
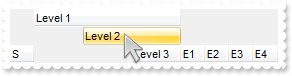
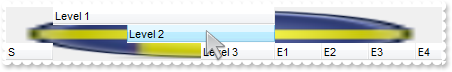
Is there any option to highlight the column from the cursor - point

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.Background(32) = 16777216;
Grid1.Columns.Add("S").Width = 32;
Grid1.Columns.Add("Level 1").LevelKey = 1;
Grid1.Columns.Add("Level 2").LevelKey = 1;
Grid1.Columns.Add("Level 3").LevelKey = 1;
Grid1.Columns.Add("E1").Width = 32;
Grid1.Columns.Add("E2").Width = 32;
Grid1.Columns.Add("E3").Width = 32;
Grid1.Columns.Add("E4").Width = 32;
}
</SCRIPT>
</BODY>
|
|
169
|
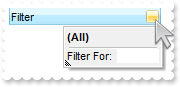
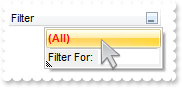
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.Background(20) = 16777216;
Grid1.Background(21) = 1316095;
Grid1.Columns.Add("Filter").DisplayFilterButton = true;
}
</SCRIPT>
</BODY>
|
|
168
|
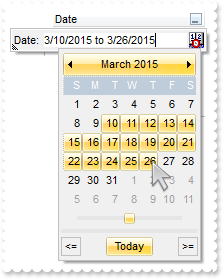
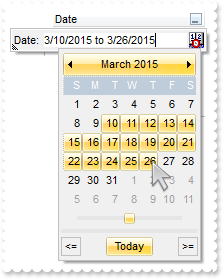
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Grid1.Background(8) = 16777216;
Grid1.Background(9) = 16777216;
Grid1.Background(10) = 33554432;
Grid1.Background(11) = 16777216;
Grid1.Background(12) = 15132390;
Grid1.Background(13) = 15132390;
Grid1.Background(14) = 16777216;
var var_Column = Grid1.Columns.Add("Date");
var_Column.FilterType = 4;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
}
</SCRIPT>
</BODY>
|
|
167
|
How do I change the visual aspect of the close button in the filter bar, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.Background(1) = 16777216;
Grid1.Columns.Add("Filter").FilterType = 1;
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
166
|
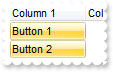
How do I change the visual aspect of buttons in the cell, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Grid1.Background(2) = 16777216;
Grid1.Background(3) = 33554432;
Grid1.SelForeColor = 0;
Grid1.ShowFocusRect = false;
Grid1.Columns.Add("Column 1").Def(2) = true;
Grid1.Items.AddItem("Button 1");
Grid1.Items.AddItem("Button 2");
Grid1.Columns.Add("Column 2");
}
</SCRIPT>
</BODY>
|
|
165
|
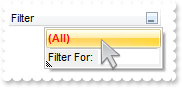
How do I change the visual aspect of the drop down filter button, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.Background(0) = 16777216;
Grid1.Columns.Add("Filter").DisplayFilterButton = true;
}
</SCRIPT>
</BODY>
|
|
164
|
Is there any function to get the control's data in your x-script format / template

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(Grid1.ToTemplate(null));
}
</SCRIPT>
</BODY>
|
|
163
|
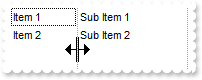
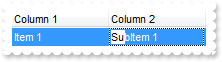
How do I enable resizing the columns at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnsAllowSizing = true;
Grid1.MarkSearchColumn = false;
Grid1.HeaderVisible = false;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
Grid1.DrawGridLines = 2;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "Sub Item 1";
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem("Item 2"),1) = "Sub Item 2";
}
</SCRIPT>
</BODY>
|
|
162
|
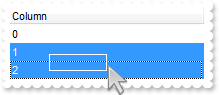
How can I select the second inner column when spliting the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SelectColumnInner = 1;
Grid1.FullRowSelect = false;
Grid1.DrawGridLines = -1;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.CellValue(null,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0)) = "Split Cell 2.1";
var_Items.CellValue(null,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.2"),0)) = "Split Cell 2.2";
var_Items.SelectItem(var_Items.FirstVisibleItem) = true;
}
</SCRIPT>
</BODY>
|
|
161
|
How can I sort by multiple columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SingleSort = false;
Grid1.Columns.Add("C1").SortOrder = 1;
Grid1.Columns.Add("C2").SortOrder = 2;
Grid1.Columns.Add("C3").SortOrder = 1;
}
</SCRIPT>
</BODY>
|
|
160
|
How can I add several columns to control's sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SortBarVisible = true;
Grid1.SortBarColumnWidth = 48;
Grid1.Columns.Add("C1").SortOrder = 1;
Grid1.Columns.Add("C2").SortOrder = 2;
}
</SCRIPT>
</BODY>
|
|
159
|
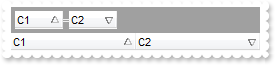
How can I change the width of the columns being displayed in the sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SortBarVisible = true;
Grid1.SortBarColumnWidth = 48;
Grid1.Columns.Add("C1").SortOrder = 1;
Grid1.Columns.Add("C2").SortOrder = 2;
}
</SCRIPT>
</BODY>
|
|
158
|
How can I change the height of the sort bar's

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SortBarVisible = true;
Grid1.SortBarHeight = 48;
}
</SCRIPT>
</BODY>
|
|
157
|
How can I change the sort bar's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SortBarVisible = true;
Grid1.ForeColorSortBar = 255;
}
</SCRIPT>
</BODY>
|
|
156
|
How can I change the visual appearance of the control's sort bar, using EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Grid1.SortBarVisible = true;
Grid1.BackColorSortBar = 16777216;
Grid1.BackColorSortBarCaption = 33554432;
Grid1.Appearance = 0;
}
</SCRIPT>
</BODY>
|
|
155
|
How can I change the sort bar's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SortBarVisible = true;
Grid1.BackColorSortBar = 255;
Grid1.BackColorSortBarCaption = 128;
}
</SCRIPT>
</BODY>
|
|
154
|
How can I change the default caption being displayed in the control's sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "new caption";
}
</SCRIPT>
</BODY>
|
|
153
|
How can I show the locked / fixed items on the bottom side of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ShowLockedItems = true;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.LockedItemCount(1) = 2;
var_Items.CellValue(var_Items.LockedItem(1,0),0) = "locked item 1";
var_Items.CellValue(var_Items.LockedItem(1,1),0) = "locked item 2";
var_Items.AddItem("un-locked item");
}
</SCRIPT>
</BODY>
|
|
152
|
How can I show the locked / fixed items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ShowLockedItems = true;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 2;
var_Items.CellValue(var_Items.LockedItem(0,0),0) = "locked item 1";
var_Items.CellValue(var_Items.LockedItem(0,1),0) = "locked item 2";
var_Items.AddItem("un-locked item");
}
</SCRIPT>
</BODY>
|
|
151
|
How can I hide the locked / fixed items
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ShowLockedItems = false;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var_Items.CellValue(var_Items.LockedItem(0,0),0) = "locked item";
var_Items.AddItem("un-locked item");
}
</SCRIPT>
</BODY>
|
|
150
|
How can I show the control's sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SortBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
149
|
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.PictureLevelHeader = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)");
Grid1.PictureDisplayLevelHeader = 49;
Grid1.Columns.Add("S").Width = 32;
Grid1.Columns.Add("Level 1").LevelKey = 1;
Grid1.Columns.Add("Level 2").LevelKey = 1;
Grid1.Columns.Add("Level 3").LevelKey = 1;
Grid1.Columns.Add("E1").Width = 32;
Grid1.Columns.Add("E2").Width = 32;
Grid1.Columns.Add("E3").Width = 32;
Grid1.Columns.Add("E4").Width = 32;
}
</SCRIPT>
</BODY>
|
|
148
|
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.PictureLevelHeader = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)");
Grid1.PictureDisplayLevelHeader = 18;
Grid1.Columns.Add("S").Width = 32;
Grid1.Columns.Add("Level 1").LevelKey = 1;
Grid1.Columns.Add("Level 2").LevelKey = 1;
Grid1.Columns.Add("Level 3").LevelKey = 1;
Grid1.Columns.Add("E").Width = 32;
}
</SCRIPT>
</BODY>
|
|
147
|
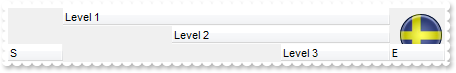
How can I display a picture on the control's header, when multiple levels are displayed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.PictureLevelHeader = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Grid1.Columns.Add("S").Width = 32;
Grid1.Columns.Add("Level 1").LevelKey = 1;
Grid1.Columns.Add("Level 2").LevelKey = 1;
Grid1.Columns.Add("Level 3").LevelKey = 1;
}
</SCRIPT>
</BODY>
|
|
146
|
How can I change the header's background color, when multiple levels are displayed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BackColorLevelHeader = 250;
Grid1.Columns.Add("S").Width = 32;
Grid1.Columns.Add("Level 1").LevelKey = 1;
Grid1.Columns.Add("Level 2").LevelKey = 1;
Grid1.Columns.Add("Level 3").LevelKey = 1;
}
</SCRIPT>
</BODY>
|
|
145
|
Can I programmatically scroll the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
Grid1.Items.AddItem(3);
Grid1.PutItems(Grid1.GetItems(0),null);
Grid1.PutItems(Grid1.GetItems(0),null);
Grid1.ScrollPos(true) = 1;
}
</SCRIPT>
</BODY>
|
|
144
|
How do I disable expanding or collapsing an item when user presses the arrow keys
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ExpandOnKeys = false;
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Column 1");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
143
|
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ExpandOnSearch = true;
Grid1.LinesAtRoot = -1;
Grid1.AutoSearch = true;
Grid1.Columns.Add("Column").AutoSearch = 1;
var var_Items = Grid1.Items;
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text");
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text");
}
</SCRIPT>
</BODY>
|
|
142
|
Can I programmatically scroll the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
Grid1.Items.AddItem(3);
Grid1.PutItems(Grid1.GetItems(0),null);
Grid1.PutItems(Grid1.GetItems(0),null);
Grid1.Scroll(1,null);
}
</SCRIPT>
</BODY>
|
|
141
|
Do you have some function to load data from a safe array
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.PutItems(Grid1.GetItems(0),null);
}
</SCRIPT>
</BODY>
|
|
140
|
Do you have some function to retrieve all items to a safe array
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.PutItems(Grid1.GetItems(0),null);
Grid1.Items.AddItem(1);
Grid1.PutItems(Grid1.GetItems(0),null);
Grid1.Items.AddItem(2);
Grid1.PutItems(Grid1.GetItems(0),null);
Grid1.Items.AddItem(3);
}
</SCRIPT>
</BODY>
|
|
139
|
How can still display the selected items when the control loses the focus

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.HideSelection = false;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 1");
var_Items.SelectItem(var_Items.AddItem("Item 2")) = true;
}
</SCRIPT>
</BODY>
|
|
138
|
How can I hide a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Hidden").Visible = false;
Grid1.Columns.Add("2");
Grid1.Columns.Add("3");
Grid1.Columns.Add("4");
Grid1.Columns.Add("5");
}
</SCRIPT>
</BODY>
|
|
137
|
How can I ensure that a column is visible and fits the control's client area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
Grid1.Columns.Add("1").Width = 128;
Grid1.Columns.Add("2").Width = 128;
Grid1.Columns.Add("3").Width = 128;
Grid1.Columns.Add("4").Width = 128;
Grid1.Columns.Add("5").Width = 128;
Grid1.EnsureVisibleColumn("5");
}
</SCRIPT>
</BODY>
|
|
136
|
I've seen that the width of the tooltip is variable. Can I make it larger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ToolTipWidth = 328;
Grid1.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long";
}
</SCRIPT>
</BODY>
|
|
135
|
How do I disable showing the tooltip for all control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ToolTipDelay = 0;
Grid1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
134
|
How do I let the tooltip being displayed longer
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ToolTipPopDelay = 10000;
Grid1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
133
|
How do I show the tooltip quicker

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ToolTipDelay = 1;
Grid1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
132
|
How do I change the caption being displayed in the control's filter bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FilterBarCaption = "your filter caption";
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
131
|
How do I disable expanding or collapsing an item when user double clicks it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ExpandOnDblClick = false;
Grid1.LinesAtRoot = -1;
Grid1.Indent = 13;
Grid1.Columns.Add("Column 1");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
130
|
How do I search case sensitive, using your incremental search feature

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.AutoSearch = true;
Grid1.ASCIILower = "";
var var_Columns = Grid1.Columns;
var_Columns.Add("exStartWith").AutoSearch = 0;
var_Columns.Add("exContains").AutoSearch = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("text"),1) = "another text";
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem("text"),1) = "another text";
}
</SCRIPT>
</BODY>
|
|
129
|
How do I disable the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Enabled = false;
}
</SCRIPT>
</BODY>
|
|
128
|
How do I enable the incremental search feature within a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.AutoSearch = true;
var var_Columns = Grid1.Columns;
var_Columns.Add("exStartWith").AutoSearch = 0;
var_Columns.Add("exContains").AutoSearch = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("text"),1) = "another text";
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem("text"),1) = "another text";
}
</SCRIPT>
</BODY>
|
|
127
|
How do I call your x-script language

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.ExecuteTemplate("Columns.Add(`Column`)");
var_Column.HeaderStrikeOut = true;
var_Column.HeaderBold = true;
}
</SCRIPT>
</BODY>
|
|
126
|
How do I call your x-script language

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`";
}
</SCRIPT>
</BODY>
|
|
125
|
How do I show alternate rows in different background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BackColorAlternate = 15790320;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
}
</SCRIPT>
</BODY>
|
|
124
|
How do I enlarge the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FilterBarDropDownHeight = "-320";
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterBarDropDownWidth = "-320";
Grid1.Items.AddItem("Item 1");
Grid1.Items.AddItem("Item 2");
}
</SCRIPT>
</BODY>
|
|
123
|
How do I filter programatically the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 3;
var_Column.Filter = "Item*";
Grid1.Items.AddItem("Item 1");
Grid1.Items.AddItem("");
Grid1.Items.AddItem("Item 2");
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
122
|
How do I change the font of the control's filterbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FilterBarFont.Size = 20;
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
121
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.FilterBarBackColor = 16777216;
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
120
|
How do I change the background color of the control's filterbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FilterBarBackColor = 15790320;
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
119
|
How do I change the foreground color of the control's filterbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FilterBarForeColor = 255;
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
118
|
How do I change the height of the control's filterbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FilterBarHeight = 32;
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
117
|
How do I change the header's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ForeColorHeader = 255;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
Grid1.Items.AddItem("Item 1");
}
</SCRIPT>
</BODY>
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Grid1.SelBackMode = 1;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem("Item 1");
Grid1.Items.AddItem("Item 2");
}
</SCRIPT>
</BODY>
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.UseTabKey = false;
}
</SCRIPT>
</BODY>
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SelectColumnIndex = 1;
Grid1.FullRowSelect = false;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "SubItem 1";
}
</SCRIPT>
</BODY>
|
|
113
|
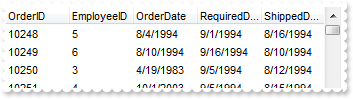
How do I assign a database to your control, using ADO, ADOR or ADODB objects

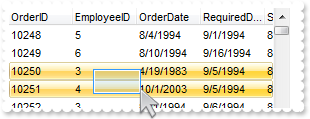
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
Grid1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
}
</SCRIPT>
</BODY>
|
|
112
|
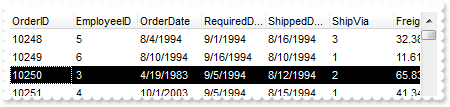
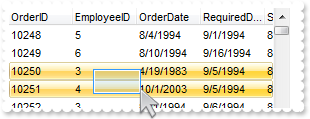
How do I change the visual appearance effect for the selected item, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.SelBackColor = 16777216;
Grid1.SelForeColor = 0;
Grid1.ShowFocusRect = false;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
111
|
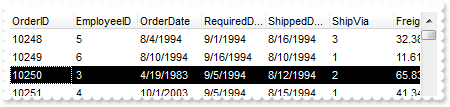
How do I change the colors for the selected item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SelBackColor = 0;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
110
|
How do I get ride of the rectangle arround focused item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ShowFocusRect = false;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
109
|
How can I change the control's font
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Font.Name = "Tahoma";
Grid1.Columns.Add("Column");
}
</SCRIPT>
</BODY>
|
|
108
|
I can't scroll to the end of the data. What can I do
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollBySingleLine = true;
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.ItemHeight(var_Items.AddItem(0)) = 13;
Grid1.PutItems(Grid1.GetItems(0),null);
var var_Items1 = Grid1.Items;
var_Items1.ItemHeight(var_Items1.AddItem(1)) = 26;
Grid1.PutItems(Grid1.GetItems(0),null);
var var_Items2 = Grid1.Items;
var_Items2.ItemHeight(var_Items2.AddItem(2)) = 36;
Grid1.PutItems(Grid1.GetItems(0),null);
var var_Items3 = Grid1.Items;
var_Items3.ItemHeight(var_Items3.AddItem(3)) = 48;
Grid1.PutItems(Grid1.GetItems(0),null);
}
</SCRIPT>
</BODY>
|
|
107
|
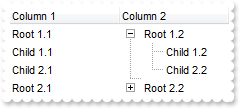
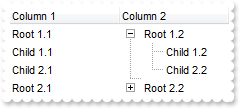
How do I specify the column where the tree lines / hierarchy are shown

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = 1;
Grid1.TreeColumnIndex = 1;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1.1");
var_Items.CellValue(h,1) = "Root 1.2";
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1.1"),1) = "Child 1.2";
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2.1"),1) = "Child 2.2";
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2.1");
var_Items.CellValue(h,1) = "Root 2.2";
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1.1"),1) = "Child 1.2";
}
</SCRIPT>
</BODY>
|
|
106
|
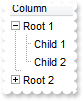
How do I specify the indentation of the child items relative to their parents

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = 1;
Grid1.Indent = 11;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
}
</SCRIPT>
</BODY>
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.RClickSelect = true;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem("Item 1");
Grid1.Items.AddItem("Item 2");
}
</SCRIPT>
</BODY>
|
|
104
|
I have FullRowSelect property on False, how do I select a column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SelectColumnIndex = 1;
Grid1.FullRowSelect = false;
}
</SCRIPT>
</BODY>
|
|
103
|
How can I scroll columns one by one, not pixel by pixel
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ContinueColumnScroll = false;
Grid1.ColumnAutoResize = false;
Grid1.Columns.Add("1").Width = 128;
Grid1.Columns.Add("2").Width = 128;
Grid1.Columns.Add("3").Width = 128;
Grid1.Columns.Add("4").Width = 128;
Grid1.Columns.Add("5").Width = 128;
}
</SCRIPT>
</BODY>
|
|
102
|
How can I enable multiple items selection

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SingleSel = false;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
101
|
How can I programmatically change the column where incremental searching is performed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "SubItem 1";
Grid1.SearchColumnIndex = 1;
}
</SCRIPT>
</BODY>
|